In an era dominated by smartphones and tablets, the importance of responsive web design cannot be overstated. As the digital landscape continues to evolve, businesses must adapt to meet the diverse needs of users across various devices. Responsive web design emerges as a strategic imperative, offering a solution that not only enhances user experience but also significantly impacts a company’s online success.
Understanding Responsive Web Design:
Responsive web design is an approach that allows a website to adapt to different screen sizes, ensuring an optimal viewing experience across a range of devices, from desktop computers to smartphones and tablets. Rather than creating multiple versions of a website for different devices, responsive design enables a seamless and consistent user experience.
The Significance in a Mobile-Centric World:
In today’s mobile-centric world, where a substantial percentage of internet users access websites through mobile devices, the significance of responsive web design becomes evident. Google’s mobile-first indexing prioritizes mobile-friendly websites in search rankings, underlining the importance of catering to the preferences of mobile users. A responsive design not only meets the expectations of modern consumers but also aligns with search engine algorithms, positively impacting a website’s visibility and reach.
Benefits for Businesses:
1. Enhanced User Experience:
Responsive web design ensures that users have a consistent and engaging experience regardless of the device they use. This consistency builds trust and encourages users to explore and interact with the website, ultimately leading to increased engagement and conversions.
2. Improved SEO Performance:
Search engines favor mobile-friendly websites. With responsive design, businesses can consolidate their SEO efforts, as there is no need to manage separate SEO strategies for desktop and mobile versions. This streamlined approach can contribute to higher search rankings and improved online visibility.
3. Cost-Efficiency:
Developing and maintaining multiple versions of a website for different devices can be resource-intensive. Responsive design eliminates the need for separate development and maintenance efforts, resulting in cost savings for businesses.
4. Broader Audience Reach:
With the increasing prevalence of mobile device usage, a responsive website ensures that businesses can reach a broader audience. By providing an optimal user experience on all devices, companies can attract and retain users, irrespective of their preferred browsing platform.
5. Adaptability to Future Technologies:
As technology continues to evolve, new devices with varying screen sizes will emerge. Responsive web design provides a future-proof solution, adapting seamlessly to changes in the technological landscape and ensuring a consistent user experience across devices yet to come.
Tips for Implementing Responsive Design:
1. Prioritize Mobile-First Development:
Start the design process with a mobile-first approach, ensuring that the website is optimized for smaller screens before scaling up to larger devices.
2. Flexible Grids and Images:
Use flexible grids and images that can adapt to different screen sizes. This ensures that content remains visually appealing and readable across devices.
3. Comprehensive Testing:
Regularly test the website on various devices and browsers to identify and address any potential issues. This proactive approach ensures a seamless user experience for all visitors.
4. Optimize Page Load Speed:
Mobile users value speed. Optimize images, minimize HTTP requests, and leverage browser caching to enhance page load speed for mobile devices.
Examples of Successful Responsive Design:
1. Tri Sprout: https://trisprout.com/
This e-commerce website seamlessly adapts to different devices, providing a user-friendly shopping experience whether accessed from a desktop or a smartphone.
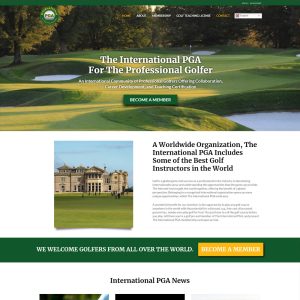
2. International PGA: https://internationalpga.com/
The international golf membership seamlessly integrates responsive design to present collaborative, career development, and teaching certification in a visually appealing and accessible format across various devices, catering to a global community of professional golfers.
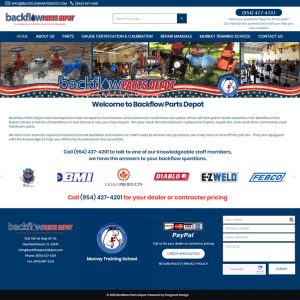
3. Backflow Parts Depot: https://backflowpartsdepot.com/maintenance/
The plumbing company utilizes responsive design to present plumbing products and repair kits in a visually engaging and accessible format, catering to a diverse array of devices.
4. Restaurant Sales Leasing: https://restaurantsalesleasing.com/
The commercial real estate firm incorporates responsive design to showcase properties and investment opportunities in a visually compelling and accessible format, ensuring seamless viewing across a variety of devices.
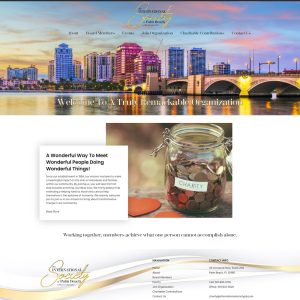
5. International society: https://internationalsocietypb.com/
The non-profit membership organization employs responsive design to present its initiatives and support services for children, adults, and families in need. This ensures that the valuable information is displayed in a visually appealing and accessible format, accommodating a broad range of devices for easy access to resources and assistance.
In conclusion, the importance of responsive web design in today’s mobile-centric world cannot be overstressed. Businesses that prioritize a responsive approach not only meet the expectations of modern users but also position themselves for success in an ever-evolving digital landscape. By implementing responsive design strategies and learning from successful examples, businesses can create a compelling online presence that resonates with users across all devices. Embrace the power of responsiveness with Dragonet Design to enhance user experience, improve SEO performance, and future-proof your digital presence.